Pada artikel kali ini saya akan membahas bagaimana meletakkan link baca juga di tengah artikel blog, biasanya link ini bertujuan agar pembaca tidak langsung kabur ketika selesai membaca suatu artikel, biasanya para blogger menyebutnya untuk menurunkan bounce rate, untuk lebih jelasnya sobat bisa baca sendiri di google apa itu pengertian bounce rate.
Sudah banyak juga sih mastah blogger yang sudah share script sejenis ini tetapi ini adalah script hasil karya saya sendiri yang berbeda dan tentu saja masih banyak kekurangannya, salah satu kekurangannya adalah script ini tidak sepenuhnya otomatis, sobat harus menginputkan sebaris kode (<div class="read-more"></div>) yang telah ditentukkan di postingan, khususnya bagian htmlnya.
Cara kerja scriptnya adalah dengan mengacak post sejumlah yang ditentukan, dari data json yang didapatkan di alamat "/feeds/posts/default?alt=json-in-script&callback=buat_index&max-results=500, lalu menampilkannya di html.
Tidak usah terlalu memikirkannya jika sobat tidak paham, sobat hanya cukup copas saja script yang saya berikan di bawah ini, untuk tampilannya sendiri bisa sobat lihat pada gambar dibawah ini, jika sobat tidak cocok dengan warnanya silahkan sobat ganti di kode cssnya.
 |
| Contoh setelah diterapkan di blog |
Langsung saja ke tutorial bagimana cara menerapkan script baca juga di blogspot sobat, silahkan pastikan dulu pengaturan perizinan feednya adalah singkat, sobat bisa menemukannya di bagian setelan > lainnya, atau gampangnya bisa dilihat pada gambar dibawah ini.
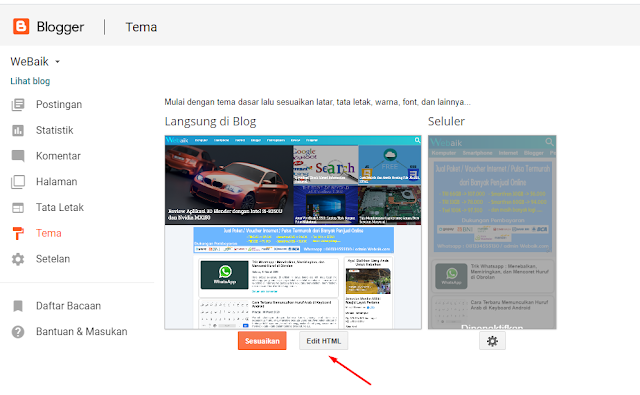
Setelah memastikan pengaturan perizinan feed silahkan pergi kebagian tema lalu klik tombol edit html, dibagian ini sobat bisa mengedit script html css javascript sesuka hati asalkan tidak ada error saat disimpan.
Kode CSS
.read-more{text-align:left;-webkit-box-shadow:0 6px 12px rgba(0,0,0,.05);box-shadow:0 0 6px rgba(0,0,0,.18);display:none;padding:10px;border-radius:10px;margin:auto;margin-bottom:15px;margin-top:30px;background-color:#f2f5f9;position:relative}.read-more:before{content:"Baca Juga";font-family:"Open Sans",sans-serif;padding:5px;background-color:#1d90cc;border-radius:5px;color:#fff;font-size:16px;position:absolute;top:-15px;left:15px}.read-more ul li{padding-bottom:4px;border-bottom:2px dashed #fff;font-size:15px;list-style:none;margin-bottom:10px}.read-more ul li a{color:#1d90cc;font-family:"Roboto Slab",serif;text-decoration:none}.read-more ul li a:hover{text-decoration:underline}.read-more ul li:first-child{margin-top:18px}.read-more ul{padding:0;margin:0}
Silahkan sobat cari terlebih dahulu kode yang bernama <b:skin> untuk memudahkan mencarinya sobat bisa menekan tombol CTRL + F untuk memunculkan form pencarian, setelah mendapat kode <b:skin> silahkan pastekan kode css diantara kode <b:skin> dan diantara kurung CDATA, supaya tidak ada kesalahan sobat bisa lihat pada screenshoot dibawah ini.
Selanjutnya kita akan mengcopy kode javascriptnya silahkan sobat mencari kode </body> terlebih dahulu, caranya sama seperti sebelumnya, biasanya kode </body> berada dipaling bawah.
Kode Javascript
<script async="async" src="https://code.jquery.com/jquery-3.4.1.min.js" type="text/javascript"/>
<script async="async" src="/feeds/posts/default?alt=json-in-script&callback=buat_index&max-results=500"/>
<script type="text/javascript">
//<![CDATA[
var jml_artikel=5;function baca_juga(e,a){$(".read-more").append("<ul></ul>"),$(".read-more").css("display","block");for(var r=0;r<a.length;++r){var l=e.feed.entry[a[r]].link[4].href,n=e.feed.entry[a[r]].link[4].title;if($(".read-more ul").append("<li><a href=""+l+"">"+n+"</a></li>"),jml_artikel-1==r)break}}function buat_index(e){for(var a=e.feed.entry.length,r=new Array,l=0;l<jml_artikel;++l){var n=Math.floor(Math.random()*a+0);-1===r.indexOf(n)?r.push(n):-1!==r.indexOf(n)&&--l}baca_juga(e,r)}
//]]>
</script>
Silahkan pastekan script javascript diatas tepat diatas kode </body> sehingga menjadi seperti screenshot dibawah ini.
Jika sobat perhatikan ada script javascript yang saya tandai warna merah, itu adalah jumlah judul artikel yang akan ditampilkan (bawaannya saya beri 5), sobat bisa dengan mudah mengubah jumlah artikel yang akan, ditampilkan dengan catatan tidak boleh lebih dari artikel yang sudah dipublikasikan dan jumlahnya sewajarnya saja.
Langkah terakhir yang perlu sobat lakukan adalah menambahkan kode <div class="read-more"></div> pada saat mengedit postingan dan pastikan sobat dalam mode html (lihat gambar diatas), kode ini adalah tempat dimana widget baca juga di letakkan di blog kita, pastikan sobat meletakkannya diantara paragraph agar terlihat rapi, kalau saya sih biasanya meletakkan di paragraph - paragraph akhir.
Sebenarnya masih banyak yang mau saya disampaikan karena saya rasa penjelasan diatas masih kurang, tetapi karena saya cukup malas merangkai kata, dan daripada pembahasannya kemana - mana lebih baik jika langsung to the point saja, yaitu dengan sobat berkomentar di artikel ini agar saya bisa membalasnya. cukup sekian artikel ini saya tulis terima kasih.






Saya blogger android, menggunakan blogger baru tapi kenapa sekarang tidak ada edit html, kemana hilangnya kode itu saya rindu blogger lama memakai komputer
BalasHapusAda kok gan cuma agan aja yang gak otak atik blogger
HapusArtikelnya menarik sekali gan,..
BalasHapusapakah masih work tutornya? saya coba di beberapa template koq ndak muncul ya?
BalasHapuskalo saya ada yang muncul ada yang nggak ..hahah
BalasHapusDi template Amp ko gak work y
BalasHapusApa beda tutor lagi kalau pakai template Amp?