Haloo sobat di malam yang gerimis dan dingin ini saya akan berbagi informasi bagi sobat yang berkecimpung didunia web developer, tapi juga bisa digunakan bagi blogger yang ingin memperbagus template karena saya yakin ektension chrome ini sangat bermanfaat. Sebelum memulai membahas ektensionnya, harus sobat perhatikan bahwa Chrome ekstension ini hanya bekerja pada browser chrome di desktop, dan tentunya sobat juga harus menginstall browser chrome, untuk browser lain mungkin ada beberapa ekstension yang juga tersedia disana, bisa sobat cari disini di browser storenya masing-masing.
Untuk mempersingkat artikel ini, Berikut ini adalah 11 ekstension chrome yang wajib di install bagi para web developer dan web designer.
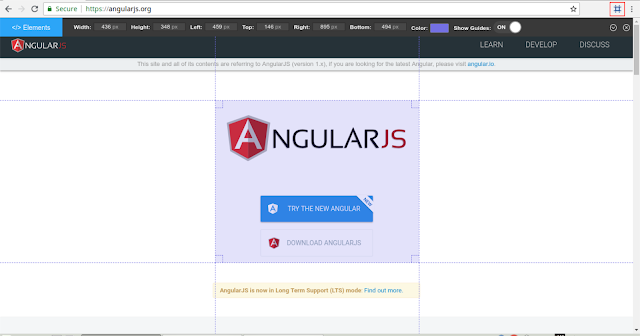
Page ruler atau bahasa indonesianya penggaris halaman adalah ekstension berguna sesuai namanya menggaris halaman, dari pada kita mengukurnya secara manual dengan penggaris kan lucu apalagi pakai tangan kaya mr bean hehehe????.
Sebelum menggunakannya sobat download dahulu, lalu klik icon kotak di pojok kiri atas (yang di kotak merah) maka cursor akan berubah menjadi tanda tambah dan muncul parameter-paramete seperti tinggi, lebar dll, sekarang sobat tidak perlu lagi mengira-ngira ukuran jika ingin mendesain suatu website.
Selanjutnya hampir sama dengan ekstension Page Ruler sebelumnya, tetapi ini diperuntukkan untuk mengukur elemen yang di letakkan di suatu website misalnya jarak antar gambar, lebar dan tinggi suatu tombol dan lainnya, contohnya bisa langsung sobat lihat pada gambar dibawah ini.
Cara penggunaannya tinggal klik icon dimensions di pojok kanan atas dan dimensions akan mulai mengukur elemen di suatu website,
Suka kebingungan menentukan suatu font yang menarik untuk ditaruh diwebsite dan kebetulan melihat font yang menarik di websitenya orang lain, tentunya sobat ingin mengetahui apa nama atau jenis font tersebut. Dulu saya untuk menentukan suatu jenis atau nama font harus menggunakan inspect element terlebih dahulu dan cara lain menscreenshoot font tersebut dan menguploadnya di situs yang bernama what font.
Ternyata ada cara lain yang lebih gambang yaitu dengan mendownload extension google chrome yang bernama what font. Cara menggunakannya sama seperti sebelumnya kunjungi website dan klik kanan pada icon whatfont, lalu arahkan kursor ke font yang ingin diketahui, lalu what font akan segara memberi tahu sobat apa jenis font tersebut.
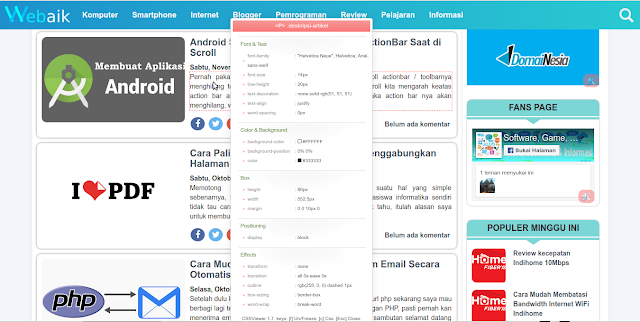
Jika bukan hanya warna yang sobat ingin tiru pada website lain melainkan susunan cssnya sekalian, bisa menggunakan CSS Viewer, dengan ekstension ini desain css pada komponen html yang sobat tunjuk akan terlihat dan bisa sobat salin langsung. penggunaannya sama saja seperti ekstension sebelumnya, klik ikon arahkan ke komponen html yng ingin ditiru cssnya, setelah itu sobat bisa tekan tombol F untuk membekukan dan tombol C untuk menyalin semua css komponen tersebut.
Wappalyzer
Jika anda seorang web developer yang kepo dengan teknologi terkini tidak ada salahnya untuk menginstall wappalyzer, karena dengan menginstall wappalyzer sobat bisa mengetahui teknologi atau framework yang digunakan pada suatu website. Caranya sobat hanya cukup mengunjungi website yang ingin di kepoin teknologinya, lalu klik icon wappalyzer maka aplikasi akan menampilkan teknolgi yang dipakai, kekurangan wappalyzer ini adalah hanya bisa mendeteksi teknologi pada website tertentu saja (contoh website yang tidak bisa adalah facebook.com), lalu tidak bisa mengetahui dimana teknologi tersebut di taruh diwebsite. Selain itu wappalyzer tidak begitu akurat jadi pasti ada salah-salahnya.
Jika website sobat peka terhadap perangkat atau browser yang digunakan pengunjung, maka sepertinya wajib menginstall aplikasi user agent dimana ektension ini akan menguji dukungan website pada browser dan perangkat yang dipilih pada aplikasinya, banyak sekali pilihannya untuk lebih jelasnya yg perlu sobat lakukan adalah install dan mencobanya sendiri.
Json adalah jenis data yang biasa digunakan untuk koneksi Web Service API, untuk uji coba di browser khususnya di chrome kadang kadang kita harus memaksakan mata untuk melihat setiap bagian dari data json ini, tapi dengan JSONView semua itu menjadi lebih mudah karena extension ini akan merapikan text jenis JSON secara otomatis sehingga akan mudah dilihat dan dibaca. Contoh JSON tersebut bisa dilihat pada gambar dibawah ini.
Cara menggunakannya hampir sama saja yaitu dengan mendownload ektension dan mengaktifkannya, nantinya JSONView akan merapikan data jenis JSON, bentuk JSON yang didukung antara lain JSONArray dan JSONObject.
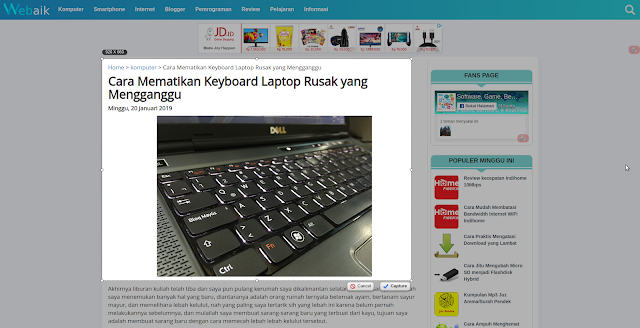
Jika sobat ingin mengambil screenshot di website seperti yang banyak terlihat di artikel ini maka tidak ada salahnya mencoba ekstension Awesome Screenshot, sebenarnya ekstension ini juga bisa merekam loh tapi karena itu hanya bisa merekam selama 30 detik jadi saya tidak dihitung fitur, walaupun hanya bisa screenshoot website, setidaknya ada satu fitur yang saya suka pada ekstension ini yaitu fitur Capture Entire Page (Menagkap gambar seluruh halaman), dengan fitur ini kita bisa mengambil screenshot seluruh halaman tanpa menscrollnya secara manual, sering kali fitur ini digunakan saat ada obrolan chating yang panjang.
Marmoset
Untuk yang terakhir ini sebenarnya tidak terlalu penting, dimana aplikasi marmoset ini hanya membuat kode kita menjadi mempunyai efek hanya dengan mempastekannya saja, contohnya saja seperti script dibawah ini.
Kegunaannya sendiri paling cuman untuk pamer keteman, atau sekedar pelengkap pada gambar presentasi.
Semua yang saya tulis disini adalah berdasarkan referensi dari youtube, yaitu dari channel Web Programming Unpas jadi kalau ingin menonton versi video supaya lebih jelas, dan lebih mudah dimengerti silahkan klik video di bawah ini. Sekian artikel ini saya tulis sampai jumpa di artikel-artikel lainnya.




















Tidak ada komentar:
Posting Komentar
Berkomentarlah sesuai dengan isi artikel, no iklan.