Perkembangan sistem operasi android sangat cepat bahkan tidak sampai setahun sistem operasi android terbaru sudah di luncurkan, begitu juga yang terjadi pada IDE Android Studio.
Hal ini menyebabkan orang yang cukup malas seperti saya kadang keteteran untuk mengejarnya, semoga saja walaupun perkembangannya cepat gaya ngodingnya tidak jauh-jauh dengan yang dulu dan semoga pembahasan di artikel kali ini tidak cepat basi.
Hal ini menyebabkan orang yang cukup malas seperti saya kadang keteteran untuk mengejarnya, semoga saja walaupun perkembangannya cepat gaya ngodingnya tidak jauh-jauh dengan yang dulu dan semoga pembahasan di artikel kali ini tidak cepat basi.
Bicara soal artikel, diartikel ini saya akan berbagi pengetahuan tentang bagaimana cara menggunakan layout di android studio, khususnya layout yang berjenis linear layout.
Menurut pendapat saya layout pada android fungsinya sebagai pembungkus atau wadah komponen view lainnya (seperti ImageView, TextView, dll), dan selain fungsinya sebagai pembungkus setiap jenis layout mempunyai keunikannya dalam menyusun komponen view didalamnya.
Seperti yang akan kita bahas di artikel ini, yaitu mengenai linear layout yang akan membuat komponen view di dalamnya akan berjejer secara vertical maupun horizontal.
Linear layout sering saya gunakan untuk membuat daftar produk atau tampilan yang berjejer secara horizontal maupun vertical, dengan menggunakan linear layout membuat tampilan yang berjejer secara horizontal maupun vertical akan terasa lebih mudah dibanding layout lainnya.
Karena menurut saya layout jenis linear ini paling sedikit konfigurasinya, sehingga tidak perlu menghafal kode konfigurasi xml yang cukup banyak seperti jenis layout lainnya.
Langsung saja sebelum kita belajar linear layout silahkan sobat buat dahulu projectnya dengan langkah-langkah sebagai berikut.
Diartikel ini saya menggunakan android studio versi 3.2.1, saya kira tidak akan jauh beda dengan android studio versi lama maupun yang terbaru, jika belum pernah membuat project sebelumnya maka tampilan akan seperti gambar dibawah ini, silahkan sobat klik start a new android studio project.
Karena menurut saya layout jenis linear ini paling sedikit konfigurasinya, sehingga tidak perlu menghafal kode konfigurasi xml yang cukup banyak seperti jenis layout lainnya.
Langsung saja sebelum kita belajar linear layout silahkan sobat buat dahulu projectnya dengan langkah-langkah sebagai berikut.
Diartikel ini saya menggunakan android studio versi 3.2.1, saya kira tidak akan jauh beda dengan android studio versi lama maupun yang terbaru, jika belum pernah membuat project sebelumnya maka tampilan akan seperti gambar dibawah ini, silahkan sobat klik start a new android studio project.
Jika saat ini sobat sudah membuka suatu project mungkin tampilannya akan berbeda, silahkan pilih menu file dipojok kiri atas dan klik new > new project.
Lalu akan muncul jendela baru seperti gambar dibawah ini, silahkan sobat beri nama projectnya, terserah mau diberi nama apa, untuk bagian ini tidak ada yang saya ubah selain nama, jika sudah selesai maka silahkan klik next.
Saatnya memilih versi android, tentu saja silahkan pilih phone and tablet dan API minimal 17 atau diatasnya.
Pada bagian activity, pilih empty activity saja.
Selanjutnya pada konfigurasi activity tidak ada yang saya ubah langsung klik finish saja.
Setelah langkah membuat project android sudah dilakukan silahkan kita pergi ke bagian xml activity_main, karena kita hanya akan berurusan dengan file ini saja sampai akhir artikel ini.
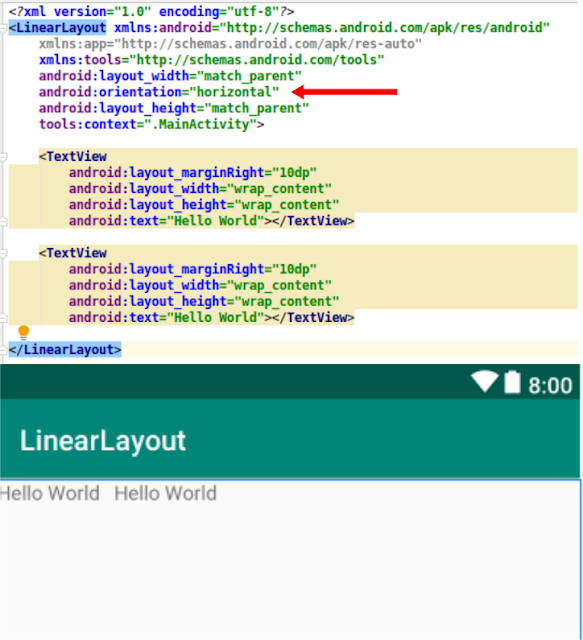
Selanjutnya mari kita bermain-main dengan linear layout, silahkan sobat ubah kode di activity main mirip dengan kode seperti gambar dibawah ini.
Dari kode diatas kita mengubah wadah atau layout utama menjadi linear layout (karena biasanya bawaan dari android studio adalah constrain layout) dan menambahkan komponen textview didalamnya.
Saat menggunakan linear layout yang paling penting diperhatikan adalah pada bagian orientation (yang saya beri panah merah), karena dengan menetapkan nilainya menjadi horizontal atau vertical maka tampilannya akan berbeda, untuk kode diatas, saya menetapkan nilai orientation menjadi horizontal sehingga membuat tampilan textview hello word menjadi menyamping ataupun mendatar.
Dan jika kita ubah lagi orientation nya menjadi vertical maka tampilan textview hello wordnya menjadi berurutan kebawah seperti gambar dibawah ini.
Sesederhana itulah saat saya menggunakan linear layout, sekarang mari kita coba linear layout saat digunakan pada pembuatan aplikasi seseungguhnya, kalau saya sendiri seringnya menggunakan linear layout ketika mempunyai menu/tulisan yang statis dan memanjang kebawah karena bisa digabungkan dengan komponen scrollview agar linear layout bisa di scroll, untuk menciptakan kondisi tersebut kita bisa mengubah kode di layout activity_main menjadi seperti kode dibawah ini.
Setelah diterapkan dan di jalankan di android, maka tampilan activity_main akan seperti gambar dibawah ini, dan tentunya textview hello word sekarang bisa di scroll kebawah dan keatas.
Selanjutnya adalah sedikit tips dari saya ketika ingin membuat tampilan yang sejajar, pada kode sebelumnya kita hanya mengatur orientationnya menjadi vertical sehingga textview helloworld bisa sejajar.
Tetapi bagaimana jika kita ingin lebih detail seperti mengatur luas setiap textviewnya, bisa sih dengan cara mengatur layout width tetapi itu tidak fleksibel karena bisa berantakan jika kita berganti keukuran layar yang berbeda.
Dibawah ini saya akan memberikan konfigurasi kode agar kita bisa mengatur luas setiap komponen yang ada didalam linear layout.
yang paling penting dari kode diatas adalah pada bagian weightSum, layout_width dan layout_weight.
Untuk wightSum bisa di isi terserah sobat (misalnya 10,100 atau 1000), tetapi saya rekomendasikan nilai wightSum di isi 100 atau 1000 saja biar mudah dalam penggunaannya, lalu silahkan ubah layout_width menjadi 0dp pada komponen -komponen didalam linear layout dan layout_weightnya menjadi 333.
Kenapa nilainya 333 ? karena komponen textview nya ada 3 dan weightSumnya bernilai 1000 (1000 dibagi 3 hasilnya 333) , dengan menerapkan semua layout_weight menjadi 333 maka akan menghasilkan lebar textview yang seimbang.
Jika sobat menginginkan ada salah satu textview yang lebih lebar cukup ubah aja layout_weight nya menjadi lebih besar dari yang lain, yang terpenting jika seluruh layout_weight nya dijumlahkan tidak melebihi 1000 (tegantung weightSum).
Hasil penerapanya kode diatas, akan ditampilakan diandroid seperti gambar dibawah ini.
Dan ketika di ubah orientasinya maka hasilnya seperti gambar dibawah, dengan menerapkan weightSum pada linear layout dan layout_weight pada komponen anakannya maka tampilan linear layout horizonal bisa terlihat lebih rapi dan tidak rusak walaupun lebar layar atau orientasi pada smartphone androidnya berubah.
Itulah sedikit pengetahuan saya tentang bagaimana linear layout pada android studio bekerja, jika ada sobat pembaca yang merasa ada pembahasan yang kurang diartikel ini dan ada yang perlu ditambahkan silahkan berkomentar, mari kita belajar sama-sama.
Itu saja tulisan saya tentang linear layout, jika tulisan yang sobat baca diatas kurang jelas silahkan sobat liat video dichannel youtube saya dibawah ini, sekian terima kasih.












Tidak ada komentar:
Posting Komentar
Berkomentarlah sesuai dengan isi artikel, no iklan.