Di artikel ini saya akan memberikan informasi bagaimana caranya agar pengunjung blog bisa berlangganan artikel di blog kita, fitur berlangganan memungkinkan pengunjung akan mendapatkan pemberitahuan bila ada update artikel dari blog yang telah di langganinya. Secara default blogger telah menyediakan fitur berlangganan ini, tetapi saya rasa terlalu kecil untuk membuat pengunjung tahu bahwa itu adalah sebuah link/tombol berlangganan. Jadi saya sarankan sobat membuat form langganan baru supaya pengunjung mudah berlangganan blog sobat. Dan bukan kebetulan juga diartikel ini saya akan memberikan caranya. Sobat bisa melihat penampilan formnya seperti dibawah ini.
Dari penampilan form diatas pengunjung sobat bisa membaca teks yang tertera dan kemungkinan tertarik untuk berlangganan blog sobat, dengan semakin banyak pelanggan dari suatu blog maka pengunjung blog akan hampir menyamai jumlah pelanggan. Bagaimana cara membuatnya mari kita simak.
Perlu diperhatikan, saya di sini hanya akan memberikan kode HTML nya saja untuk urusan tata letaknya dan tampilan sobat bisa menpelajari sendiri di berbagai blog yang ada di internet.
dan ini adalah kode HTML-nya, sobat bisa menempelkannya di tambah widget HTML >> di menu tata letak akun blogger sobat.
Sobat bisa mengganti tulisan SitusTI dengan ID feedburner sobat yang bisa didapat dengan mengunjungi https://feedburner.google.com dan sobat bisa melihatnya seperti gambar dibawah ini".
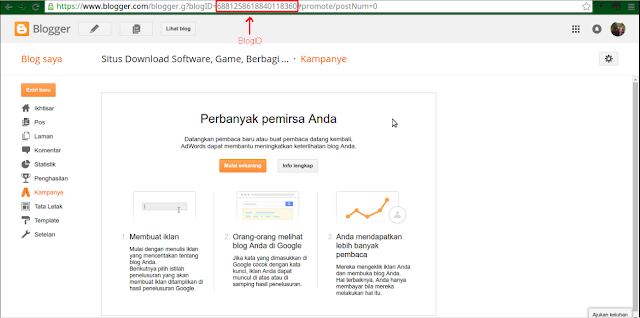
Untuk tulisan 6881258618840118360 sobat bisa mengganti dengan blogID milik blog sobat sendiri, cara mendapatkan BlogID yaitu dengan membuka akun blogger sobat dan sobat bisa melihatnya di URL di browser, seperti gambar dibawah ini.
Cukup sekian artikel Cara Membuat Form Berlangganan Blogger ini, Jangan lupa kalau artikel ini bermanfaat silahkan share ke sobat-sobat yang lain.
<form action="https://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('https://feedburner.google.com/fb/a/mailverify?uri=SitusTI', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" style="border:1px solid #ccc;padding:3px;text-align:center;" target="popupwindow">
<p>Jangan sampai ketinggalan postingan-postingan terbaik dari <data:blog.title/>. Berlangganan melalui email sekarang juga:</p>
<p><input class="email-address" name="email" placeholder="Masukan alamat email..." type="text"/></p>
<input name="uri" type="hidden" value="SitusTI"/>
<input name="loc" type="hidden" value="en_US"/>
<p><input class="submit-email" type="submit" value="Berlangganan"/></p>
<p>Atau sobat juga bisa follow <data:blog.title/> dengan mengklik tombol di bawah ini:</p>
<a href="http://www.blogger.com/follow-blog.g?blogID=6881258618840118360" rel="nofollow" target="_blank" title="Follow Blog DownloadSehat"><img alt="follow mas sugeng" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIYa0lCqrCSv18R2d-eIR2yLzh8MKZPTDtPk7bQDauucpCOlFRXYt0qcFrVA684_oK5KzIwLS6ykGF0tdE_PabKPBtpXJtGDy6ENFVPGWa85G0iqqHhMxb7ZQPjm397NGGaqcTCw0ymJQ2/s1600/follow.png" style="margin:0 auto;"/></a>
</form>
Sobat bisa mengganti tulisan SitusTI dengan ID feedburner sobat yang bisa didapat dengan mengunjungi https://feedburner.google.com dan sobat bisa melihatnya seperti gambar dibawah ini".
Untuk tulisan 6881258618840118360 sobat bisa mengganti dengan blogID milik blog sobat sendiri, cara mendapatkan BlogID yaitu dengan membuka akun blogger sobat dan sobat bisa melihatnya di URL di browser, seperti gambar dibawah ini.
Cukup sekian artikel Cara Membuat Form Berlangganan Blogger ini, Jangan lupa kalau artikel ini bermanfaat silahkan share ke sobat-sobat yang lain.




Saya senang mendapatkan informasi baru yang mendidik
BalasHapusKomentar ini telah dihapus oleh pengarang.
BalasHapus